Your City’s Public Transport Is Unique, Your Journey Planner App Should Be Too
6 January 2020
[Survey] – We need you !
7 April 2020This tutorial has been created to design a schematic-style map for public transport. The process described below is the result of work carried out by the #MapeandoSantiago team in Santiago de los Caballeros, Dominican Republic, and originally published on Datum.la.
Necessary software
- QGIS
- Adobe Illustrator
- Autocad
Stages
- GIS file preparation
- Map design in Illustrator
- Map validation with mapping participants and local authorities
- Pocket map design
Tutorial
Prepare GIS Layers
Prepare the shape files of the routes in QGIS
- Open the shape file of each route in QGIS
- Name all the routes
- Export the vectors of all the routes to a pdf document
Prepare the shape files of the stops in QGIS
- Open the shape file of the stops on each route in QGIS
- Eliminate the stops we do not want to include in the map
- Export all the stops to a pdf document

Design Map in Adobe Illustrator
Separate each route into a different layer
- Open the pdf in Illustrator
- Create a new layer for each route and name it with the route code
- Select all the vectors of the same route and move them within the route layer
- Repeat this process for all routes
- Export everything into .dwg format.
Remove duplicated lines
- Open the .dwg document in Autocad (this process can also be carried out in Illustrator but it is much more efficient to do it in Autocad)
- Check if each route is in a different layer
- Keep the layer of the first route on and turn off the others
- Remove the duplicated lines of this first route (there will be a double line in the majority of the cases due to there being both outbound and inbound routes. Delete all the parts of the route that are duplicated. You can use tools such as trim, fillet, etc. to do this);
- Repeat the process with each route.
- Save in Autocad 2010 .dwg format
Open .dwg file in Illustrator
Verify if each route is in a different layer.
Adjust the document size
- To adjust the size: File > Document Setup > Edit Artboards > Write Size
- Suggested size for poster type map: A1 = W 914.4 mm x H 609.6 mm
Enable the grid
- To enable the grid: View > Show Grid
- During the process you are going to turn the grid on and off many times; to speed up the process, the shortcut is: Ctrl + ‘
Configure the grid
- To configure the grid: Edit > Preferences > Guides & Grids
- The ideal size of the grids is for them to be in multiples of the following sum: thickness of a route (3pt) + thickness of the edge of the route (1pt) = 4pt.
- Calculate the sum and multiply it by 5, for example, and include 5 subdivisions.
Position the route vectors
- Select all the route vectors and place them facing the left of the artboard, striving to align the lines of the routes that pass through the city center with the grid
- If necessary, slightly rotate all the lines at the same time so that the horizontal lines align better with the grid
Create margins
Create margins of at least 15 mm on the four edges.
Define space for the legend
- Design a vertical line approximately 150mm from the right-hand margin of the paper to reserve space for the legend
- To calculate the correct distance, bear in mind the width of the enlarged central area. This should be a cropping of the center on 1:200 scale
Create two new layers:
Name some “original routes” and the other “geometized routes”.
Move the route layers of the route to within the “original route” layer
Within this layer, we must continue to keep the routes separated into sublayers
Turn on the “snap to grid”
- To turn on the “snap to grid”: View > Snap to Grid
- Shortcut = Ctrl + shift + ’
Design each route manually, following the grid
- Create sublayers within the “geometized routes” layer, and name with the route names
- Using the sublayers created, manually design each route geometrically, in agreement with the grid and following the reference of the original lines. Lines can only be made in the following angles: 0º, 90º, multiples of 45°
- Start to design the longest and geometrically representative route from the centre. From there, continue to draw the others in clockwise direction, anti-clockwise direction, or whichever is most logical
- Configure route vectors for stroke: 3pt and fill: 0pt
- Shrink the longest routes, always maintaining the relationship of crossroads and geometries with neighbouring routes. Everything has to fit on the paper so that the center part is as large as possible, maintaining proportions.

Offset the lines that pass through the same points
- Identify the stretches where more than one route passes through the same place;
- Choose which of the two sides has more space to offset the vectors. In general, this will be the side facing outwards from the city center;
- Duplicate the line vector that will act as initial point and name it ‘guide’
- Offset from the guide line towards the selected side. Distance from the offset: sum of the thickness of a route (3pt) + thickness of the route edge (1pt);
- Change the color of the guide lines to grey and block the layers of the guide lines
- Select one of the vectors of the routes of this stretch, and move the vertexes to offset some guide lines;
- Select the order for the offset in agreement with the bifurcation order of each route after the stretch, in common with the others to prevent lines from crossing
- Adjust ends of each route to follow the grid
- Whenever this is useful, enable the “snap to grid” = Ctrl + shift + ’
- Repeat this process for all the stretches that have more than one route vector in the same place
- Make necessary adjustments.


Define colors for all the routes
Define different colors for each route. Bright colors that are as different from each other as possible. See example of colors used in the map of Santiago.
Rounding the vertexes
To round the vertexes: select the black selection tool (selection tool V), select all the route vectors, select the white selection tool (selection tool A), and change the corner value to 2pt on the upper bar.

Create contours for each line
- Select all the route vectors and Object > Path > Offset Path > Offset = 4pt
- Maintain the newly created vectors you have selected and adjust stroke = 1pt and fill = white
Create start and end point of each route
- Start point: 40mm circle, stroke = 1.1pt grey #58595B and fill = white;
- End point: 40mm circle with the same stroke and colour as the route lines.

Create and position icons for the intersections
- Create a rectangle with the rounded edges, stroke = 1pt black and fill = white;
- Copy the created icons and position them above the main route intersections.

Organize the route layers
Organize the route layers so that the intersections are in the best possible order. Ensure that you move route edges together with route lines so that the white edge remains above the routes that pass below them.

Design important roads
- Design the main roads and streets/roads that complete the junction between two routes, for example;
- Configure vectors for light grey and dotted lines.
Design important rivers
- Save an image from Google Maps or Open Street Maps from the map of the city in a similar zoom to the map zoom
- Open image in Illustrator
- Create a new layer and name it rivers
- Design important rivers using the pencil tool (N), proportional stroke to the river width from 2pt to 5pt, colour #B0D5F4 (or similar)
- Use the smooth tool, passing it over the rivers to simplify the created curves

Design important parks
- Design important parks, using the same image of Google Maps or Open Street Maps as reference
- Use the pen tool (P) to design them, based on the image of the map and on the lines of surrounding routes;
- Apply offset when necessary to separate the routes;
- Round the edges, too, for 2pt;
- Configure stroke = 0, fill = color #A7CE38 and opacity = 30% (or similar).
Design important points of interest
- Design important points of interest, using the same image of Google Maps or Open Street Maps as reference, and local knowledge of the town
- Using the pen tool (P) to design them, based on the image of the map and on the lines of surrounding routes
- Apply offset when necessary to separate the routes
- Round the edges, too, for 2pt
- Configure stroke = 0, fill = colour #EDEDEE and opacity = 80% (or similar).

Create labels for each route
- Make a rectangle with stroke = 0 and fill with route color
- Write text in white, size 9pt
- Adjust rectangle size to the text, always maintaining the same height.

Create icons for the stops
Design a circle whose diameter is greater than the width of the routes with stroke = 0.5pt black and fill = white.
Add all the necessary stops
- Turn on the layer of the stops that were obtained from GIS to use as reference;
- Copy and paste stop icons at all the stop points above the geometized lines of the routes
- Bear in mind the position of the stops related to the routes, crossroads, points of interest, etc. The distance between stops does not matter; what matters is for them to maintain the same relationship that they really have with the others.
Name all the stops
- Write the name of all the stops with font = Arial, size = 6pt, colour = grey #808184 (or similar). Abbreviate very long names when necessary;
- Position the texts perpendicular to the stretch of the route where they are located. Text will only be angled at 0°, 90°, or multiples of 45°
Name the parks
- Write the park name in capital letters, font = Arial, proportional font size to the park between 6pt and 8pt, colour = white. Abbreviate long names when necessary
- Position the texts horizontally, whenever possible. Otherwise, maintain the rule of 0°, 90°, or multiples of 45°.
Name the points of interest
- Write the name of POIs in capital letters, font = Arial, proportional font size to the park between 6pt and 8pt, colour = #B5B5B5. Abbreviate long names when necessary;
- Position the texts horizontally, whenever possible. Otherwise, maintain the rule of 0°, 90°, or multiples of 45°.
Name the rivers
- Write the name of the rivers, font = Arial, proportional font size between 6pt and 8pt, colour #B0D5F4 (or similar). Abbreviate long names when necessary.
- Rotation of the texts 0°, 90°, or multiples of 45° and position them on a stretch of the river that has a similar slope.

Name the roads
- Write the drawn road name in capital letters, font = Arial, font size= 10pt, color = #B5B5B5. Abbreviate long names when necessary
- Position the text on the slope of the road 0°, 90°, or multiples of 45°.
Name the main streets along the routes
- Write the name of the main streets along the routes in capital letters, font = Arial, font size = 9pt, color = #B5B5B5. Abbreviate long names when necessary;
- Position the texts on the slope of the routes 0°, 90°, or multiples of 45°.

Define the enlarged central area
- Draw a square/rectangle in the central area you want to enlarge, black, stroke = 1pt dashed, corner = 5.5, fill = 0;
- Make of copy of this square/rectangle and scale it 1:200. This means that the area will be enlarged 200%;
- Measure if the square/rectangle fits into the separate right-hand area for the legend. Otherwise, draw a new smaller or larger square/rectangle in the central area and repeat step b.

Create the enlarged central area
There are two possible of ways of creating the enlarged central area depending on the case of the town:
- Make a clip of the central area, scale it 1:200 and add extra details and information. This option is much more efficient but it does not permit route modification, so it is only possible when the routes designed on the large map are identical to those of the enlargement. In general, that is possible in cases where there are not so many routes passing through the center.
- Copy the central area in another Illustrator file, scale all the layers 1:200 without scaling strokes (keep route stroke at 3pt), making all the necessary adjustments on the routes: redraw lines in new order, redo offset, organize intersections, include more points of interest and green areas, include start points for all the routes, include labels with the name of all the routes at the ends. In general, this happens in cases where there are so many routes passing through the central area that, if 3pt stroke is maintained, it is not possible to see all the lines.

Create legend
- Plan what will be included in the legend
- Subdivide spaces and organize the content bearing in mind the square/rectangle of the enlarged central area.
Write title
- Write the title of the map at the top, in capital letters, font = Franklin Gothic Demi, size = 40pt, colour = #808184
- Write the subtitle of the map (name of the town and country) in capital letters, font = Franklin Gothic Demi, size = 18pt, colour = #ADADAD

Design legend icons
- Make copies of all the elements that appear on the map and crop them so they fit in the legend: rivers, green areas, areas of interest, roads, route, start of route, end of route, stops, intersections, etc.
- Design or download symbols for airports, transport terminals, taxi ranks, hospitals, etc.
Name legend icons
- Write the names of the legend icons, font = Arial, size = 8pt, colour = #808184.

Design route icons
Design an icon that represents the route, the label with the route name, the route start and end symbols.
Write the intersection of the start and end point of each route
Write the street names of the start and end intersections of each route, font = Arial, size = 6pt, colour = #808184.

Include necessary logos
Include the logos of the local and/or international organisations that have participated in the project and the mapping.
Include information about the project
- Descriptive paragraph about the project, and about the route mapping process
- Data sources
- Credits for the map designer;
- Map creation date;
- URL for more information;
- Use Arial font, size 8pt, colour #808184.
Validate map and content with people who have participated in the mapping
Organize a workshop with people who have participated in the mapping, and print the map in original size A1; request them to review the map in terms of the following aspects, using a pen:
- General layout and ends of all the routes
- Names of routes and of the route branches
- Selection of points of interest and important green areas. Remove or add an important point that is not on the map.
- Names of stops, streets, roads and intersections of route start and end
- Position, number and name of transport stations, taxi ranks, hospitals, etc.
Revise the map in agreement with the instructions of the mapping participants
Revise, turn off, include and modify details indicated in the workshop.
Validate map and content with local authorities
- Arrange a meeting with local transport authority;
- Present the printed map and analyze the details with them
- Take note of comments and details to be revised.
Revise the map according to indications of local authorities
- Revise, turn off, include and modify details indicated in the workshop
- Carry out final revision of spelling and credits.

Create a pocket version of the map
Suggested size for pocket type map: A3 = 420mm x 297mm
Side 1:
- Scale the whole map 1:50
- Remove stop names
- Select all the texts and adjust sizes (minimum 6pt)
- Remove details that might be too small

Side 2:
- Divide the page into 8 parts which will be the folds of the paper
- On one 8th, create the front page for the pocket map with title, miniature map and logos, etc.;
- On another 8th make what will be the back when it is folded, include description of the projection and enlargement of the center in miniature
- On the other six 8ths include complete legend in original size and enlarged central area. Respect the grid of the folds when possible.
- Guarantee that all parts are in the right direction when folding. Print and fold the final trial.

About the Author
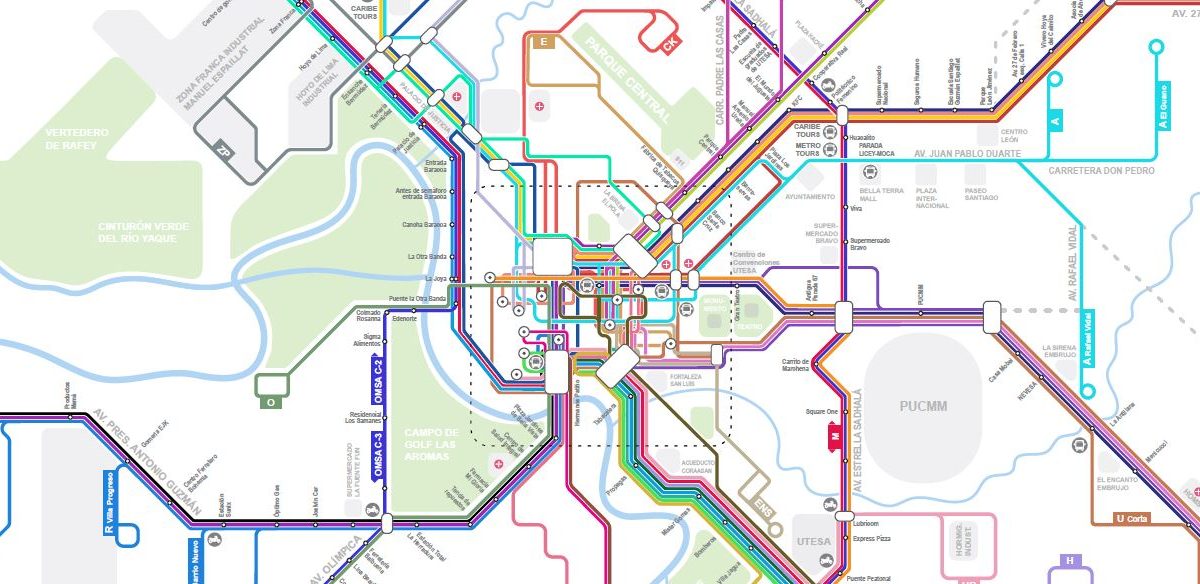
Natalia Coachman is an Architect from Brazil and a Master in City Planning candidate at MIT. As a member of the MIT Civic Data Design Lab and a Consultant for the Inter-American Development Bank, she helped coordinate the participatory mapping of transit routes in Dominican Republic and designed the first transit map for Santiago de los Caballeros, DR.” Email Natalia at coachman@mit.edu
Some rights reserved. All contents of this article are licensed under the Creative Commons Attribution 4.0 International License. ![]()